Co je to WPF?
Technologie Windows Presentation Foundation (WPF) je rozhraní pro návrh a zobrazování uživatelského prostředí. Je to logický nástupce starší technologie Windows Forms (WinForms). Ačkoliv je stále možné používat jak WinForms, tak WPF.
Vznik WPF zapříčinila potřeba psát graficky složitější aplikace a unifikovat způsob návrhu napříč platformami. Starší platforma WinForms totiž začala narážet na různá omezení, které vycházely z podstaty jejího návrhu. Pracuje s elementy uživatelského prostředí vestavěného přímo v systému Windows, které není úplně snadné upravovat jak po stránce vzhledové, tak po stránce chování. Pokud se například rozhodnete, že chcete zobrazit v seznamu navíc tlačítko nebo obrázek, popřípadě vytvořit složitější datový grid s rozbalovacími podseznamy, zjistíte, že se nejedná o nic snadného. A to především kvůli tomu, že tato technologie s takovými úpravami prostě nepočítá.
Oproti WinForms se WPF snaží poskytnout co nejrozšiřitelnější objektový model. Vývojář není vázán na pevnou sadu komponent s pevným vzhledem. Můžete si plně graficky upravit jakoukoliv část jakékoliv komponenty nebo vytvořit komponentu úplně novou. Zároveň však WPF dává k dispozici sadu základních komponent v základním vzhledu operačního systému. Takže pokud nechcete, vzhled neměníte a používáte komponenty podobně jako ve WinForms.
Pro koho je tento seriál určen?
Tento seriál bude počítat se základní znalostí prostředí Visual Studio 2010 a jednoho z jeho základních jazyků – tedy C# nebo Visual Basic .NET.
Setkávám se s názorem, že WPF je technologie, která se používá na graficky přeplácané aplikace, ve kterých potřebujete plně měnit vzhled všech komponent a vybírání v seznamu doprovázet 3D efektem. Něco taková sice ve WPF lze poměrně snadno udělat, ale nepředpokládám, že je to hlavní důvod, proč tuto technologii začít používat. A proto tento seriál chci vést jako zdroj informací pro vývojáře klasických formulářových aplikací, pro které není výhrou rotující video na tlačítku, ale funkční komplexní grid zobrazující detaily objednávek. Nicméně musím přiznat, že se určitě čas od času neubráním a nějaký ten grafický výstřelek, abych demonstroval možnosti WPF, předvedu.
Výhody WPF oproti technologii WinForms?
Technologie WPF je chronologicky novější. Při jejím návrhu se tak mohli autoři poučit z nedostatků WinForms. Subjektivně tedy vidím hlavní výhody v:
- Komplexnější objektový model – oproti WinForms existuje celá řada nových událostí, parametů, vlastnostní – lze tak snadněji upravovat, přidávat a reagovat na chování elementů
- Binding a triggery – binding je velmi mocný způsob, kterým můžete vázat vlastnosti nejen datových objektů na uživatelské prostředí, ale také zajišťovat jednodušší logiku uživatelského prostředí bez nutnosti psát kód
- Styly a templaty – celé WPF je koncipované tak, aby jste mohli měnit vzhled i funkčnost již existujících prvků a pomocí stylů toho lze velmi elegantně dosáhnout – budu se jim věnovat v dalších dílech
- Dispatchers – dispatcher je typ objektu, který zajišťuje synchronizaci úkolů (události, binding atp.) do hlavního aplikačního vlákna – o tomto typu objektu budu věnovat samostatný díl
- Jazyk XAML – návrh uživatelského prostředí se provádí pomocí jazyka XAML (založeného na XML), který můžeme využít i například v mobilních telefonech Windows Phone nebo ve webové Silverlight aplikaci – vždy ale můžete to, co je definované v jazyce XAML zapsat i pomocí jazyku jako je C# nebo Visual Basic
- Layout – správné rozložení ovládacích prvků i při změně velikosti celého formuláře a zároveň při změnách velikostí vnitřních elementů (delší text na tlačítku, větší obrázek atp.) lze poměrně elegantním způsobem vyřešit sadou sofistikovaných komponent
- Vektorové transformace – celé WPF je vektorové a je tedy možné elementy zmenšovat, zvětšovat, otáčet a jinak transformovat – jedním z mnoha užitečných důsledků může být to, že výsledná aplikace je nezávislá na rozlišení zobrazovacího zařízení
Jak je to s verzemi WPF?
Prakticky s každou novou verzí .NET Frameworku byla vydána i nová verze WPF. První spatřila světlo světa WPF 3 pod .NET Framework 3.0. Dále následovaly verze pro .NET Framework 3.5 (WPF 3.5), .NET Framework 3.5 SP1 (WPF 3.5 SP1), .NET Framework 4 (WPF 4) a také pod nyní připravovaným .NET Framework 4.5 (WPF 4.5).
Samozřejmě doporučuji používat na nové projekty nejnovější stabilní verzi. Ale je jasné, že ne vždy to z technických důvodů jde (nemáte k dispozici novější Visual Studio, zákazník nebude mít instalovaný nový .NET Framework, máte již hotové komponenty pro starší verzi atp.).
V tomto seriálu se budu primárně věnovat WPF 4. Bude tedy nutné mít nainstalované Visual Studio 2010 nebo vyšší.
WPF Hello world
Založení projektu
Začneme s velmi jednoduchou WPF aplikací. Spusťte si Visual Studio 2010 a zvolte vytvoření nového projektu.
Poznámka: Pokud nemáte k dispozici plné Visual Studio, stáhněte si Express edici, která je zdarma z adresy: http://www.microsoft.com/visualstudio/en-us/products/2010-editions/visual-csharp-express (k dispozici je také varianta Visual Basic Express).
Jako typ projektu zvolte WPF Application.


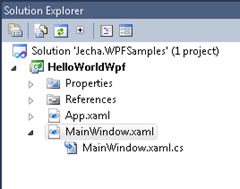
Po potvrzení se připraví téměř prázdný projekt s jedním formulářem (MainWindow.xaml) a souborem popisující obecné chování aplikace (App.xaml).

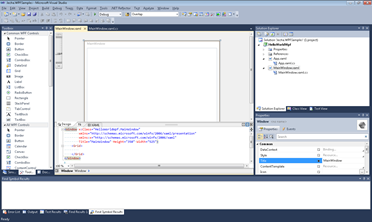
Po otevření MainWindow.xaml se zobrazí designér okna a XAML editor. Ten nabízí funkce k návrhu uživatelského prostředí.
Horní polovina znázorňuje vizuální náhled editované komponentu – v našem případě okno – třída Window. A spodní část pak obsahuje samotný XAML kód, který toto okno popisuje. XAML je reprezentace objektového modelu pomocí XML. Více o XAMLu se dozvíte v dalších dílech.

Pokud v tuto chvíli aplikaci spustíte, zobrazí se prázdné okno nadepsané “MainWindow”.
Hello WPF world!
Nyní v designéru MainWindow.xaml do editoru XAML kódu do elementu Grid vložte tento element:
<Label Content="Hello WPF world!" />
Název elementu Label je prvek pro zobrazení textové informace vložené do atributu Content.
Vlevo nahoře se na formuláři zobrazí textové pole s textem “Hello WPF world!”. Text ještě vycentrujeme na střed formuláře přidáním atributů HorizontalAlignment (horizontální zarovnání) a VerticalAlignment (vertikální zarovnání) na hodnoty Center (na střed). Tyto vlastnosti mají defaultní hodnoty nastavené na zarovnání HorizontalAlignment=Left a VerticalAlignment=Top, proto byl prvek původně vlevo nahoře. Pokud tedy v XAML kódu nejsou některé vlastnosti uvedené, znamená to, že se použije jejich defaultní hodnota.
Výsledný kód:
<Label Content="Hello WPF world!" HorizontalAlignment="Center" VerticalAlignment="Center" />
Nyní se bude udržovat prvek vždy na středu formuláře. A to i pokud budeme měnit jeho velikost.
Prvek Label může mít nastavené další hodnoty atributů, které budou definovat vzhled textu. Vyzkoušejte si změnit například tyto atributy:
- FontSize (velikost písma)
- FontWeight (zda je písmo tučné)
- FontFamily (písmo)
- FontStyle (kurzíva)
Aplikaci spusťte. Výsledek pak vypadá následovně:

Závěr
Další díl se věnuje hnacímu motoru celého WPF – objektu Dispatcher.