K sepsání tohoto článku mě inspiroval Mirek Holec, který na svém blogu popisoval pipeline, kterou používá pro psaní článků. Přidávám tedy svoji trošku do mlýna článkem, který popisuje, jak to dělám já.
Blogovat jsem začal současně s tím, jak vznikl starý vbnet.cz, předchůdce DotNetPortalu. Tehdy jsme články psali přímo v HTML do jednoho velkého textboxu v administraci a obrázky ručně nahrávali pomocí FTP do složky images. Bylo to velmi nepohodlné a pochopitelně jsme hledali nějaké rozumnější řešení. Takové ty webové WYSIWYG editory sice již existovaly, ale kvalitou a pohodlností nejsou nic moc ani dnes, natož před deseti lety.
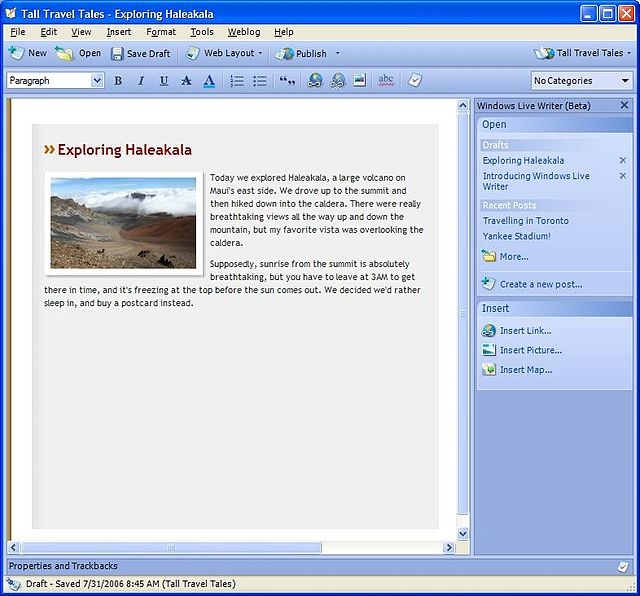
Microsoft zanedlouho přišel s aplikací Windows Live Writer – desktopovou aplikací určenou pro bloggery, která se pomocí MetaWeblog API uměla domluvit s blogem a opublikovat tam článek, včetně nahrání obrázků.

Zdroj: https://en.wikipedia.org/wiki/Windows_Live_Writer
A tak jsme vbnet.cz, později DotNetPortal, naučili právě MetaWeblog API, díky čemuž bylo možné Live Writer používat.
Microsoft tuto aplikace postupně rozšiřoval a umožnil do ní pát pluginy. Existovala i galerie pluginů, většina z nich ale byla pochybné kvality, takže jsme si napsali vlastní – umí do článku přidat odkaz na soubor ke stažení (který na blog rovnou nauploadují) a vložit do článku kus zdrojového kódu tak, aby se naformátoval pomocí JavaScriptové knihovny, kterou používáme.
Někdy v roce 2012 Microsoft tento produkt zaříznul, nicméně po několika letech dohadování se podařilo několika lidem v Microsoftu (hodně se o to zasadil Scott Hanselman) prosadit, aby byl tento produkt uvolněn jako open source. Později se za něj zaručila .NET Foundation a jeho zdrojové kódy jsou dnes k dispozici na GitHubu.
Ideově i funkčně je to pořád ten samý produkt, občas se v něm objeví nějaká nová funkce, ale v podstatě nic revolučního. Díky podpoře několika různých API je možné jej napojit téměř na cokoliv a v podstatě každá blogovací služba podporuje alespoň to MetaWeblog API.
Pro svůj anglický blog kupříkladu používám projekt MiniBlog, který tohle API podporuje a bez problémů se s OLW integruje.

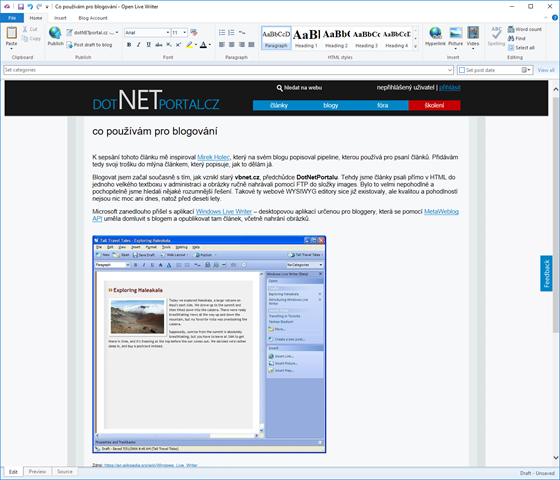
Co se mi na Open Live Writeru tak líbí?
Je to desktopová aplikace, která funguje i offline. Může využívat veškerých výhod klasického desktopu, hlavně pořádné práce se schránkou. Mám v ní soubor, obrázek nebo screenshot? Prostě v editoru zmáčknu Ctrl-V a obrázek se tam vloží. Žádné ukládání do souboru, žádné nahrávání někam a vymýšlení URL, které použít v článku. Některé dnešní webové editory to už umí taky, ale zase to nefunguje offline – typicky je potřeba ten obrázek někam uploadovat.
Vytunil jsem si moji sadu pluginů, takže dostat do článku soubor ke stažení (WLW/OLW to nikdy neuměl, protože ne každý poskytovatel blogů povoluje neobrázkové přílohy k článkům) nebo kus zdrojového kódu není problém, a to včetně zvýrazňování syntaxe.
Writer umí článek zobrazovat přímo do templaty blogu, takže mám zhruba představu, jak to bude vypadat na webu (hodí se to zejména u velikostí obrázků atd.). Pokud potřebuju něco složitějšího, můžu se přepnout do HTML pohledu – sice v něm není zvýrazňování syntaxe, ale pro drobnější úpravy to stačí. Vložit video z YouTube není problém – WYSIWYG editor pozná, že mám ve schránce HTML a když ho vložím, vloží ho do článku opravdu jako HTML.
Pomocí API umí Writer i natáhnout jakýkoliv již publikovaný článek a upravit jej. Jediné, co není řešeno, je verzování, ale mnoho blogovacích služeb to řeší automaticky a ve vlastní implementaci je možné to doplnit. V reálu jsem to za 10 let potřeboval jen jednou a k předchozí verzi jsem se dostal tím, že jsem se podíval do backupu databáze DotNetPortalu, který se dělá každou noc.
Markdown
Idea psát články na blog v markdownu se mi líbí a místo Mirkova řešení se synchronizací na Google Drive bych asi raději použil normální git repo, klidně veřejné. Pak by stačila jen jednoduchá webová aplikace, která by si z tohoto repozitáře články natáhnula a zobrazila. Několika jednoduchými rozšířeními markdownu by se dalo řešit i například publikování článků v budoucnosti, nějaká metadata atd. Negooglil jsem, ale tipoval bych, že už něco takového existuje, takže by ani nebylo nutné to psát.
Nevýhodu vidím v méně pohodlné práci s obrázky a vyšší složitosti při zadávání metadat u článků (kategorie, abstrakt atd.).
Za ty roky jsem tak nějak došel k tomu, že na blogování a psaní článků mám velmi málo času a jakákoliv věc, která mě při tom učiní efektivnější, je velmi značné plus, které často může rozhodnout i o tom, jestli článek napíšu nebo ne.
OLW mi stále přijde jako nejmenší zlo – funguje offline a umí vše, co potřebuju. Je ale pravda, že bez pluginů, které jsem si musel napsat, by to bylo použitelné jen dost těžko. Asi u něj ještě nějakou dobu zůstanu.