Dnešek a včerejšek jsem strávil tak trochu nadáváním. Pro jednoho zákazníka vyvíjíme jistou aplikaci, která má běhat mimo jiné na telefonech s Windows Phone 7, ale kvůli přenositelnosti na jiné mobilní platformy jsme zvolili webové řešení v ASP.NET. Optimalizaci aplikace pro WP7 nemám ještě úplně hotovou (jsem tak v 90%), ale i tak už mám pár postřehů, které se mohou hodit.
Bylo to zajímavé nejen z hlediska CSS, ale i z hlediska webformového – drtivá většina aplikace totiž funguje bez viewstate - dal jsem si záležet, aby se v něm držely jen ty naprosto nezbytné věci, jako třeba primární klíče v každém řádku gridu atd. Pokud nepíšu mobilní aplikaci, viewstate vypínám jen tam, kde je úspora znatelná (gridy, repeatery atd.), tady jsem si s tím vyhrál daleko víc.
Platforma a prohlížeč
Windows Phone 7 v sobě obsahují Internet Explorer kompatibilní s verzí desktopového IE7, ale část javascriptového engine je z IE8. Budoucí aktualizace systému má přinést jádro z IE9 (Microsoft tvrdí, že bude v létě nebo na podzim 2011, můj střízlivý odhad je spíš zima), ale ta teď zatím není.
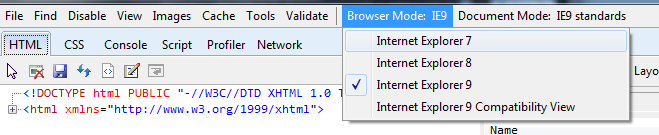
Co se týče implementace CSS, dobrá zpráva je, že pokud v IE9 na PC zapnete klávesou F12 Developer Tools, dá se stránka přepnout do režimu IE7 a vypadá na chlup stejně (až na pár velmi velmi ojedinělých rozdílů) jako v telefonu.

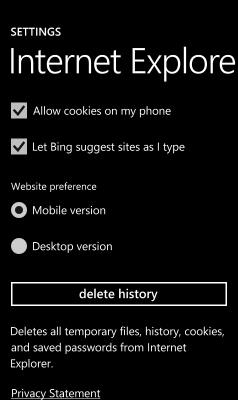
Ještě je třeba dávat pozor, že prohlížeč v telefonu má dva režimy – Desktop a Mobile.

Desktopový režim posílá tuto User-Agent hlavičku:
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; XBLWP7; ZuneWP7)
Mobilní verze se pak hlásí takto:
Mozilla/4.0 (compatible; MSIE 7.0; Windows Phone OS 7.0; Trident/3.1; IEMobile/7.0; LG; LG-E900)
Pokud píšete v ASP.NET, tak vězte, že mezi těmito nastaveními je rozdíl, jelikož ASP.NET rozpozná IEMobile a posílá mírně jiné klientské skripty (zlobily mi javascriptové funkce Sys.Application.add_load, spouštěly se jen při postbacku a ne při prvním načtení; ale třeba je to kombinací s jQuery, nezkoumal jsem to).
Desktopovou verzi ale ASP.NET už rozpozná jako velké IE na PC a pošle mu naprosto identická data, takže skripty fungují. Pokud chcete, aby to tak bylo i v mobilním režimu, musíte si napsat browser file a dát ho do složky App_Browsers ve vaší aplikaci. Já jsem se k tomu zatím nedostal, až budu mít čas a udělám to, tak soubor vystavím. Zatím řeknu uživatelům, že si mají nastavit Desktop version, problém s tím není.
Pokud nemáte telefon, dá se to vcelku pohodlně ladit v emulátoru (http://create.msdn.com). Připojí se normálně na ASP.NET Development Server nebo na lokální IISku, adresa localhost tam normálně funguje.
Optimalizace pro malé displeje
Dalším specifikem mobilních zařízení je, že mají malé displeje. Většina webů na to není připravena, takže pokud WP7 telefon načte nějakou stránku, nastaví defaultně zoom tak, aby se na displej vešla stránka o šířce menší než 1024px. Většina webů je totiž optimalizovaná pro rozlišení 1024x768. Telefony jiných platforem to dělají také, akorát výchozí šířka nemusí být 1024, ale třeba jen 850.
To je trochu problém, pokud píšete aplikaci, která má mít šířku 100%. Pokud neřeknete jinak, 100% telefon prohlásí za 1024px a ne za skutečnou šířku displeje. Pokud tedy píšete mobilní aplikaci a s malým displejem počítáte, je třeba to telefonu říct. Existuje pro to meta tag, kterým se řekne, jak velký má být viewport. Viewport je oblast, která definuje, co se na displej vejde.
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
Přesný popis, jak má hlavička vypadat a co můžete použít za parametry je v článku na IEMobile blogu.
Zde ovšem nastala první potíž – tato hlavička může sice říct, že šířka a výška viewportu má být totožná s velikostí displeje a tím pádem by nastavení šířky a výšky stránky na 100% vše roztáhlo přesně na rozměr displeje. Ale to je problém, jelikož IE na WP7 si hodnotu device-width vykládá po svém a nenastaví 480 pixelů jako skutečnou velikost displeje, ale 320.
Důvody jsou popsané ve výše uvedeném článku a já je chápu. Je důležitější zobrazit většinu webů správně než sice důsledně podle standardu, ale blbě. Ale kurník hergot fix to tam nemohli třeba přidat ještě jednu meta hlavičku nebo vendor-specific vlastnost, která tuhle “optimalizaci” vypne a donutí device-width a device-height chovat se tak, jak mají?
Ne, nic takového tam není, nebo jsem na to nepřišel. Takže když nastavíte body CSS vlastnosti width: 100%; height: 100% a v meta hlavičce uvedete width=device-width, šířka stránky bude 320px, výška stránky se dopočítá podle poměru stran okna prohlížeče, ale protože skutečná šírka displeje je 480px, bude standardně nastaven zoom 133,3% (bez ohledu na parametr initial-scale) a stránka se 100% výškou bude scrollovatelná nahoru a dolů.
Jak to vyřešit opravdu nevím, nepodařilo se mi najít vlastnosti, které dovedou velikost viewportu změnit třeba javascriptem, takže prostě podle hlavičky User-Agent na serveru detekuji WP7 a velikost viewportu na šířku nastavím natvrdo v pixelech, to se chová správně. Javascriptem si pak při změně orientace displeje do cookie uložím, jestli jsem na výšku nebo na šířku, a velikosti mám v aplikaci zadrátované natvrdo. Ve chvíli, kdy uživatel překlopí displej, si musí dát refresh, aby mu přišla nová stránka s novým meta tagem (oni s tím stejně nebudou pracovat na šířku, protože v aplikaci je poměrně vysoký status bar a na šířku by se tam nic nevešlo).
Není to vůbec hezké řešení, nelíbí se mi, a jakmile mě napadne něco lepšího, předělám to a vydám asi nový článek. Ještě jsem nezkoumal jQuery Mobile, třeba něco takového umí. Pokud víte, jak to řešit, podělte se v komentářích. Díky bohu aspoň za to, že všechny WP7 zařízení musí mít stejnou velikost displeje 480x800 pixelů.
Velikost textů a ovládacích prvků
Nakonec jsem stejně ještě zjistil, že texty jsou na viewportu 480x648 (velikost okna bez adresního řádku a dolního toolbaru) dost malé, tak jsem ho nastavil na 320x486. Texty s velikostí 10-12pt nebo 100% jsou při tomto zoomu čitelné dobře.
Všechna tlačítka mají velikost minimálně 30x30 pixelů, aby se na ně dalo pohodlně klikat prstem. Prohlížeč je docela inteligentní, takže k žádnému uklikávání nedochází (a že jsem se kapacitních displejů pro jejich nepřesnost dost bál).
Výkon javascriptu
V aplikaci používám jQuery. Je potřeba si uvědomit, že nějaká zátěž navíc to je. Rozhodně doporučuji na mobilech vypnout animace, tzn. všem funkcím show, slideUp apod. dávat parametr 0, jinak to hrozně zpomaluje a stejně to bude trhané.
Žádné nadstavby jQuery UI nepoužívám, už takhle se pohybujeme na hranici výkonnosti. Jsou to holt přeci jenom mobily a CSS/Javascript není právě nejvýkonnější řešení, už proto, že je tak nesmyslně složité a zpatlané.
A ještě jedna věc – dokud aplikace byla jen prototyp a používala jednolité barvy pozadí, byla velmi rychlá a dobře použitelná. V okamžiku, kdy jsme přidali obrázky a grafiku, která sice není nijak složitá a víceméně to bylo jen zaměnění background-color za background-image, dost se to zpomalilo. Použitelné to je, ale rozdíl je vidět.
Závěrem
Pokud to shrnu, aplikaci jsme psali měsíc, ladili v normálním IE9 (okno jsem si vždycky zobrazil ve velikosti přibližně 480x800 pixelů). Žádné předčasné optimalizace na úrovni CSS, jQuery atd. jsme nedělali, jen rozložení prvků pochopitelně s použitím na mobilech počítalo.
Optimalizace pro WP7 mi zabrala dva dny (a většinu z nich jsem dělal něco jiného), takže čistého času jsem se s tím vztekal asi tak 6 hodin včetně psaní tohoto článku. Nemám žádná oddělená CSSka pro WP7, jediný rozdíl v HTML, které se posílá do mobilu a do PC, je meta hlavička viewport. Ve skriptech pak jen vypínám animace, pokud jsem na mobilu (detekci provádím na serveru).
Jediný vážný problém byl s tou aplikací roztaženou na celý displej. Pokud ale chcete “zmobilnit” “normální” web, tak mu prakticky jen schováte boční panely, nastavíte width: 100% a problémy jako já mít nebudete. Do meta hlavičky viewport totiž nastavíte width=device-width a “it just works”. Mobilní IE si nastaví šířku viewportu na těch slavných 320px, takže texty normálních velikostí (takové, které jsou normálně čitelné na PC) budou rozumně velké i na mobilu a scrollovat se bude jen nahoru a dolů.